Table Of Content

An additive mix of colours on digital screens produces the RGB (i.e., Red, Green, Blue) colour system. For example, the famous World Wide Fund for Nature (WWF) logo makes use of the confusion between positive shape and negative space to create the image of a panda. Franks Spillers’ design checklist is an example of customized design principles for mobile user experience (UX) design.
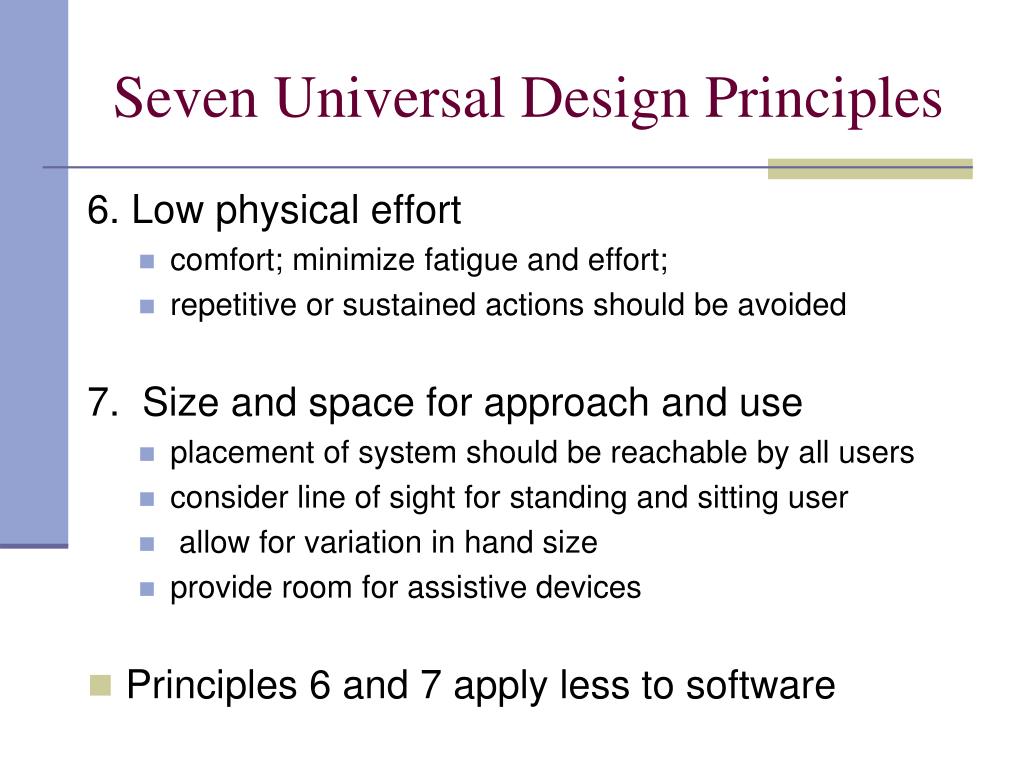
Principle 6 Guidelines
Instructors can proactively address diverse learning needs and foster an environment where every student can thrive by incorporating flexibility, simplicity, and multiple means of representation, expression, and engagement. Moreover, universal design not only benefits students with disabilities but also enhances the overall learning experience for all learners, promoting engagement, participation, and academic success. Embracing universal design principles in course development and instruction is not just a matter of compliance but a commitment to equity, diversity, and excellence in education.
Gestalt Psychology and Web Design: The Ultimate Guide
Also, colors can appear different depending on their background, a phenomenon known as simultaneous contrast. For an in-depth exploration of color's impact on design, watch the insightful video by Joann Eckstut on the topic. However, color is essential in creating visual interest and evoking emotions in design. 50 Questions and Answers on the Science of Color and an interior designer, points out, the perception of color can change based on various factors like the light source and surrounding colors. Have an easy-to-scan visual hierarchy that reflects users’ needs, with commonly used items handily available.
Visual Aesthetics
Fly Brains Make Predictions, Possibly Using Universal Design Principles - Neuroscience News
Fly Brains Make Predictions, Possibly Using Universal Design Principles.
Posted: Sat, 22 May 2021 07:00:00 GMT [source]
When we’re designing websites, we can make use of a grid for achieving a sense of unity, since elements organised in a grid will follow an orderly arrangement. We do need, however, to introduce some variety in our work in order to strike a balance between a boring and a chaotic design. Colour theory is a branch of design focused on the mixing and usage of different colours in design and art.

Lets us tailor your digital ads to match your interests, making them more relevant and useful to you. We share user ID with Bugsnag and NewRelic to help us track errors and fix issues. Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms. Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Communications & Digital
Use of the design is easy to understand, regardless of the user's experience, knowledge, language skills, or current concentration level. Because the UDL Guidelines are meant to be informed by feedback from the field as well as new research, they have been updated several times in the past. Red, a colour with high contrast, is used widely in iOS for the “Delete” function. The WWF logo, shown earlier, is an example of making use of the principle of gestalt to create interesting designs.

Negative space is just as important as the positive shape itself — because it helps to define the boundaries of the positive space and brings balance to a composition. Please note that the Principles of Universal Design address only universally usable design, while the practice of design involves more than consideration for usability. Designers must also incorporate other considerations such as economic, engineering, cultural, gender, and environmental concerns in their design processes.
Examples
A tendency for unskilled people to overestimate their competence and performance. Tracks ad performance and user engagement, helping deliver ads that are most useful to you. Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing. Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience. Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Principle 3 Guidelines
A design with a high contrast of values (i.e., one which makes use of light and dark values) creates a sense of clarity, while a design with similar values creates a sense of subtlety. We can also use value to simulate volume in 2D, for instance, by using lighter values where the light hits the object and darker values for shadows. Although simple, lines can possess a large variety of properties that allow us to convey a range of expressions. For example, lines can be thick or thin, straight or curved, have uniform width or taper off, be geometric (i.e., look like they are drawn by a ruler or compass) or organic (i.e., look like they are drawn by hand). The time required to touch a target is a function of the target size and the distance to the target.
Universal Principles of Design, is a comprehensive, cross-disciplinary encyclopedia covering laws, guidelines, human biases, and general considerations important to successful design. Richly illustrated and easy to navigate, it pairs clear explanations of every design concept with visual examples of the ideas applied in practice. From the 80/20 Rule to the Weakest Link, every major design concept is defined and illustrated. Universal Principles of Design is the first cross-disciplinary reference of design.
The following principles of universal design have guided my husband and me as we designed the floor plan and selected all of the appliances and furnishings for our home. Universal design is a framework for the design of living and working spaces and products benefiting the widest possible range of people in the widest range of situations without special or separate design. My husband Mark Leder and I have been applying its principles as we build our new home, the Universal Design Living Library () in Columbus, Ohio, which I’ve written about in previous columns. In the final lesson, you’ll learn about grid systems and their importance in providing structure within design. You’ll also learn about the types of grid systems and how to effectively use grids to improve your work. For instance, most websites have a main “hero” image, which uses dominance to appeal to users, drawing them to it naturally.

No comments:
Post a Comment